Async vs Defer trong JavaScript: Cái nào tốt hơn?

Xin chào mọi người! Hy vọng mọi người đều khỏe. Trong bài viết này, chúng ta sẽ cùng nhau khám phá một chủ đề khá thú vị về Javascript. async và defer là các thuộc tính được sử dụng khi đưa các tệp JavaScript bên ngoài vào tài liệu HTML. Chúng ảnh hưởng đến cách trình duyệt tải và thực thi đoạn mã. Hãy cùng nhau tìm hiểu về chúng nha.
Hành vi mặc định
Thường thì chúng ta kết nối trang HTML của mình với các tập tin JavaScript bên ngoài bằng thẻ <script>. Theo truyền thống, thẻ <script> của JavaScript thường được đặt trong phần <head> của tài liệu HTML. Tuy nhiên, làm như vậy cũng có nghĩa là quá trình phân tích cú pháp của HTML bị chặn cho đến khi tệp JavaScript được tải xuống và thực thi, dẫn đến thời gian tải trang chậm hơn. Ngày nay, chúng ta thường ưu tiên giữ thẻ <script> sau khi tất cả nội dung của phần tử <body> để trang được tải trước.
<script src=”example.js”></script>
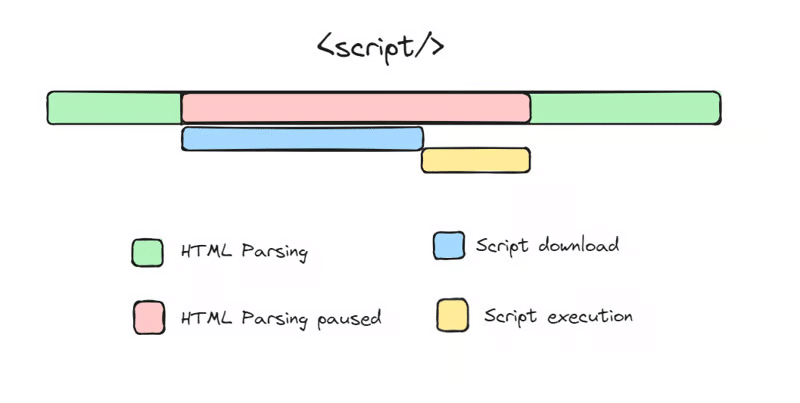
 Đây là cách phân tích cú pháp HTML và thực thi đoạn mã diễn ra
Đây là cách phân tích cú pháp HTML và thực thi đoạn mã diễn ra

Async
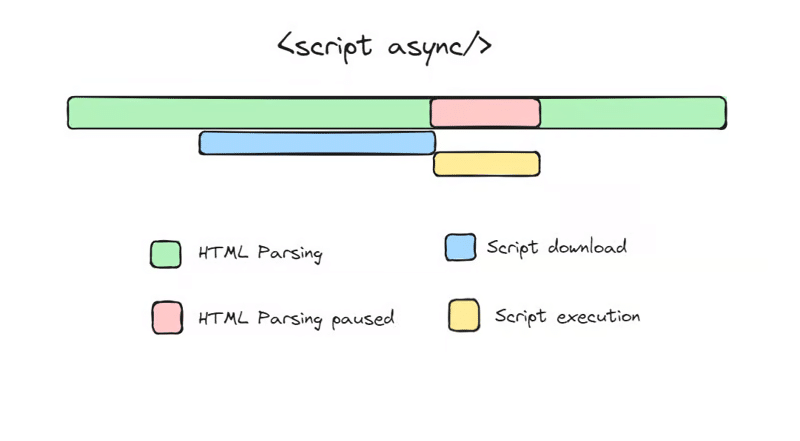
Khi chúng ta dùng một đoạn mã với thuộc tính async, nó sẽ yêu cầu trình duyệt tải đoạn mã xuống một cách không đồng bộ trong khi phân tích cú pháp tài HTML. đoạn mã được tải xuống ở chế độ nền mà không làm chặn quá trình phân tích HTML.
Sau khi đoạn mã đã được tải xuống, nó sẽ được thực thi không đồng bộ, có nghĩa là nó có thể chạy bất kỳ lúc nào, thậm chí trước khi tài liệu HTML đã hoàn thành quá trình phân tích.
<script src=”example.js” async></script>
Nếu có nhiều đoạn mã được tải xuống không đồng bộ, chúng sẽ được thực thi ngay khi chúng tải xuống xong, bất kể thứ tự của chúng trong tài liệu. Điều này thực sự hữu ích khi đoạn mã không phụ thuộc vào việc DOM đã được tải hoàn toàn hay các đoạn mã khác.

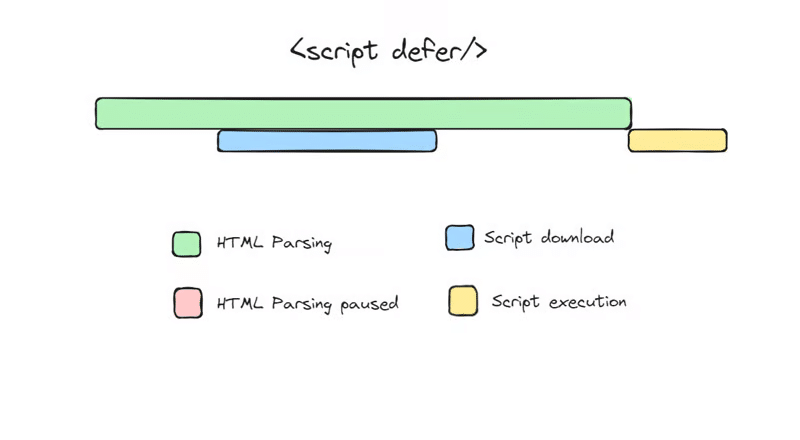
Defer
Khi chúng ta bao gồm một đoạn mã với thuộc tính defer, nó cũng báo cho trình duyệt biết để tải tập tin mã nguồn bất đồng bộ trong khi phân tích tài liệu HTML. Tuy nhiên, việc thực thi của đoạn mã bị trì hoãn cho đến khi tài liệu HTML đã được phân tích xong.
<script src=”example.js” defer></script>
Các đoạn mã với thuộc tính defer sẽ được thực thi theo thứ tự chúng xuất hiện trong tài liệu. Điều này hữu ích khi đoạn mã phụ thuộc vào DOM đã được phân tích hoàn toàn hoặc khi thứ tự thực thi đoạn mã là quan trọng.

Kết luận
Cả async và defer đều cho phép quá trình phân tích HTML tiếp tục mà không cần chờ đợi tập tin mã nguồn được tải xuống.
Sự khác biệt nằm ở việc đoạn mã được thực thi khi nào:
- Với async, đoạn mã được thực thi ngay khi nó được tải xuống, có thể trước khi tài liệu HTML được phân tích hoàn toàn.
- Với defer, đoạn mã chỉ được thực thi sau khi tài liệu HTML được phân tích hoàn toàn, nhưng trước sự kiện DOMContentLoaded.
Một trong những điều quan trọng cần lưu ý là, chúng ta chỉ nên sử dụng async khi có các đoạn mã có thể chạy độc lập và không phụ thuộc vào cấu trúc DOM, và chúng ta sử dụng defer khi cần duy trì thứ tự thực thi đoạn mã hoặc phụ thuộc vào cấu trúc DOM.
NativeX – Học tiếng Anh online toàn diện “4 kỹ năng ngôn ngữ” cho người đi làm.
Với mô hình “Lớp Học Nén” độc quyền:
- Tăng hơn 20 lần chạm “điểm kiến thức”, giúp hiểu sâu và nhớ lâu hơn gấp 5 lần.
- Tăng khả năng tiếp thu và tập trung qua các bài học cô đọng 3 – 5 phút.
- Rút ngắn gần 400 giờ học lý thuyết, tăng hơn 200 giờ thực hành.
- Hơn 10.000 hoạt động cải thiện 4 kỹ năng ngoại ngữ theo giáo trình chuẩn Quốc tế từ National Geographic Learning và Macmillan Education.
Tác giả: Fidal Mathew
Dịch: NativeX