Tạm Biệt Electron. Xin chào Tauri!

Tận dụng framework backend được cung cấp bởi Rust kết hợp với frontend React để mang đến trải nghiệm tuyệt vời không cần trình duyệt.
Nhiều lập trình viên có thể cho bạn biết những điểm họ thích và không thích về framework GUI JavaScript, là ngôn ngữ lập trình đã cách mạng hóa nhiều ứng dụng trên desktop được tạo ra. Sự thật là nhiều ứng dụng mà chúng ta sử dụng ngày nay, cho dù có liên quan đến phát triển, mạng xã hội, giao tiếp…, chúng đều được xây dựng bằng framework Electron.
Vấn đề là, Electron đã giúp các lập trình viên phát triển web có cơ hội tạo ra các ứng dụng trên desktop độc lập cho nhiều nền tảng… mà không cần học bất kỳ ngôn ngữ lập trình mới nào! Nó cung cấp khả năng sử dụng cùng một mã JavaScript, CSS và HTML mà nhiều người trong chúng ta sử dụng hàng ngày, chúng khá là tuyệt phải không!
Tóm tắt sơ lược thì:
“Electron là một framework cho việc xây dựng ứng dụng desktop bằng JavaScript, HTML và CSS. Bằng cách gắn Chromium và Node.js vào tệp nhị phân của nó, Electron cho phép bạn duy trì một mã nguồn JavaScript duy nhất và tạo ra các ứng dụng đa nền tảng hoạt động trên Windows, macOS và Linux mà không cần phải có kinh nghiệm phát triển các ứng dụng gốc.”

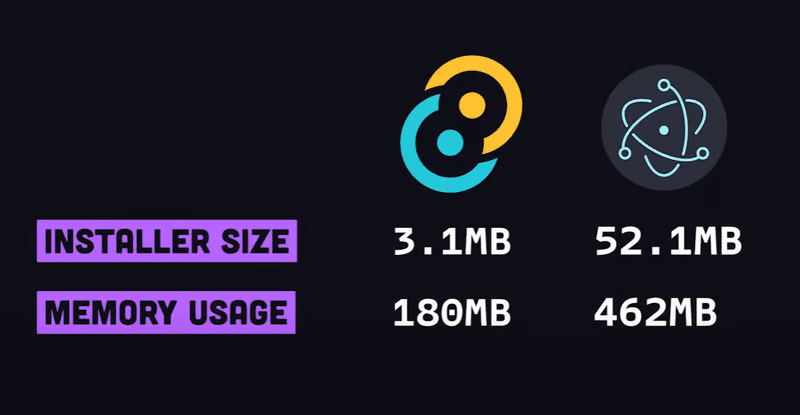
Một trong những hạn chế lớn nhất khi xây dựng ứng dụng desktop bằng Electron, như một số bạn có thể đã thấy trên Stack Overflow và các diễn đàn khác… là kích thước của file nhị phân thường cực kỳ nặng. Đến mức, ngay cả chỉ một mã nguồn có kích thước trung bình cũng có thể dẫn đến một file nhị phân cuối cùng khoảng ~60MB.
Sau khi trải qua những điều thất vọng như vậy, tôi bắt đầu tự hỏi liệu có một giải pháp kỳ diệu nào cho vấn đề này không… và cứ như thế, Rust chính là giải pháp mà tôi đang nói đến!

“Tauri là một bộ công cụ giúp các lập trình viên tạo ứng dụng cho các nền tảng desktop chính — bằng cách sử dụng hầu như mọi framework frontend nào hiện có. Phần cốt lõi được xây dựng bằng Rust, và CLI sử dụng Node.js, biến Tauri trở thành một phương pháp tiếp cận đa ngôn ngữ để tạo và duy trì các ứng dụng tuyệt vời.”
Cùng bắt đầu thôi
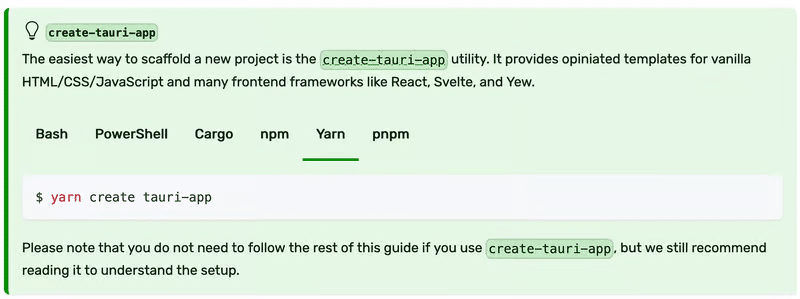
Đúng như mong đợi của tôi, công cụ tạo khuôn mẫu dòng lệnh của họ tạo tất cả các tệp Rust bạn cần để bắt đầu sử dụng các framework frontend quen thuộc. Không chỉ vậy, khi tôi đã sẵn sàng để bắt đầu thêm các chức năng của riêng mình vào backend, Tauri làm cho việc làm cho mọi thứ hoạt động cùng nhau trở nên khá mượt mà!

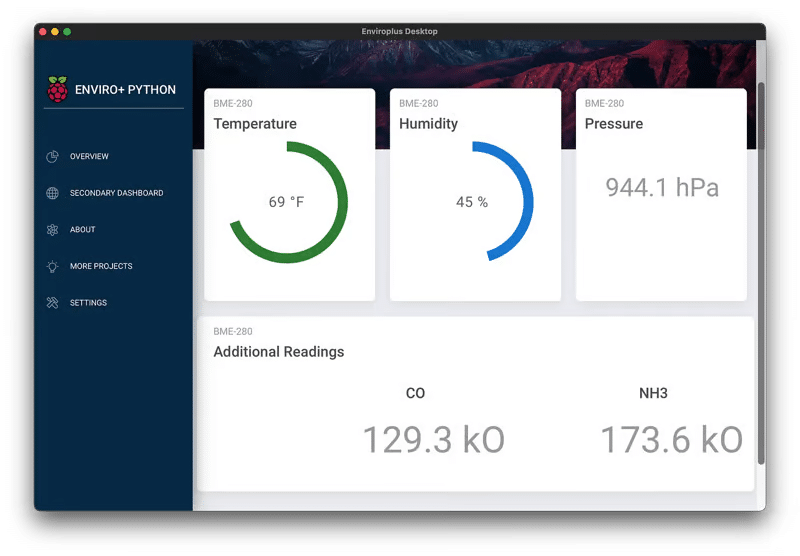
Tôi quyết định thử Tauri để tạo một ứng dụng bảng điều khiển desktop mới cho một dự án cộng đồng mà tôi thực hiện, và nó không làm thất vọng một chút nào!
Như tôi đã đề cập trước đó, khởi đầu khá đơn giản:
- Đảm bảo hệ thống của bạn đã cài đặt Rust
- Nếu đang sử dụng Windows hoặc Linux, hãy đảm bảo cài đặt các phần phụ thuộc có liên quan
- Chạy một lệnh đơn giản để thiết lập dự án của bạn
Sau đó, chỉ cần tập hợp tất cả các tệp nguồn frontend lại, đồng thời thỉnh thoảng tham khảo tài liệu từ Tauri khi cần một số gợi ý về Giao tiếp qua tiến trình giữa UI và backend.
#![cfg_attr(
all(not(debug_assertions), target_os = “windows”),
windows_subsystem = “windows”
)]
use reqwest;
use std::io::Read;
#[tauri::command]
fn get_data(address: String, endpoint: String) -> String {
let request_url = format!(“http://{}/{}”, address, endpoint);
let mut res = reqwest::blocking::get(&request_url).expect(“REQUEST FAILED”);
let mut body = String::new();
res.read_to_string(&mut body).expect(“Couldn’t read into buffer”);
return body;
}
fn main() {
tauri::Builder::default()
.invoke_handler(tauri::generate_handler![get_data])
.run(tauri::generate_context!())
.expect(“error while running tauri application”);
}
Cái hay của việc sử dụng Tauri để tạo bảng điều khiển của tôi là tôi không cần phải bận tâm về việc tạo một tệp preload.js riêng biệt chỉ để có thể sử dụng giao tiếp giữa các quá trình một cách chính xác.
Tất cả những gì cần làm là chú thích thích hợp trong main.rs phía trên hàm mà tôi muốn gọi từ UI, và một dòng nhập bổ sung đơn giản trong tệp React jsx của tôi:
import { invoke } from ‘@tauri-apps/api/tauri’
Cuối cùng, độ mạnh của một ứng dụng do Tauri xây dựng đến từ việc backend của nó sử dụng Rust. Điều này cho phép các lập trình viên như tôi xây dựng sản phẩm cuối cùng của mình thành một hệ nhị phân chạy tự nhiên với kích thước chỉ bằng một phần nhỏ so với nhiều ứng dụng được xây dựng bằng Electron.
Kết luận
Ít nhất đối với tôi, Tauri dường như có tiềm năng để tiếp tục phát triển đến mức nó có thể lật đổ Electron để trở thành framework GUI “front-end” ưu việt. Mặc dù có thể có một yếu tố làm người ta sợ hãi do được xây dựng trên Rust, nhưng dành một chút thời gian để có thể hiểu được cách vận hành của nó sẽ cực kỳ cần thiết và đáng giá!

NativeX – Học tiếng Anh online toàn diện “4 kỹ năng ngôn ngữ” cho người đi làm.
Với mô hình “Lớp Học Nén” độc quyền:
- Tăng hơn 20 lần chạm “điểm kiến thức”, giúp hiểu sâu và nhớ lâu hơn gấp 5 lần.
- Tăng khả năng tiếp thu và tập trung qua các bài học cô đọng 3 – 5 phút.
- Rút ngắn gần 400 giờ học lý thuyết, tăng hơn 200 giờ thực hành.
- Hơn 10.000 hoạt động cải thiện 4 kỹ năng ngoại ngữ theo giáo trình chuẩn Quốc tế từ National Geographic Learning và Macmillan Education.
Tác giả: Ed Rutherford
Dịch: NativeX